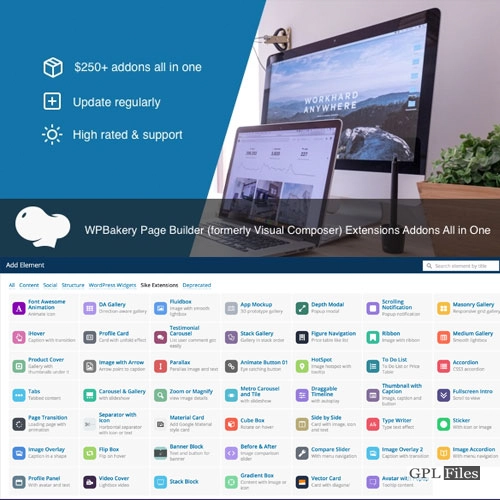
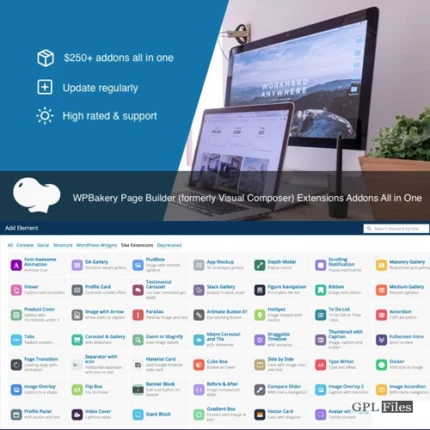
All In One Addons for WPBakery Page Builder (formerly Visual Composer)
To get the most out of this plugin, you should already have WPBakery Page Builder installed and activated on your site, as it is an extension for that programme. Only recent versions of Internet Explorer (IE10+), Chrome, Firefox, Safari, and Opera support all of the available 3D CSS3 transition features. The HotSpot element requires dragging to be enabled in the frontend editor so that the icon may be moved and repositioned.
Expand Grid
- Make it flexible and responsive with CSS3 flex boxes.
- Avatars, images, and icons can be selected using the WPBakery Page Builder’s in-built Icon Picker.
- Presenting images with a time delay on autopilot
- There’s a gradient colour scheme already built in, and you can change the colours if you want to.
- The built-in rich-text editor in WordPress makes it simple to include any HTML (such as a link).
- The help text is completely optional.
iHover
- Alteration to CSS3 style sheets.
- The circle has 20 changes, while the square has only 15.
- Both transitions are bidirectional, allowing you to go from left to right, right to left, up to down, or down to up.
- You can add a custom link or lightbox to a thumbnail.
- The option to show a retina-ready thumbnail is included.
Image Hotspot with Tooltip, support lightbox
- The WPBakery Page Builder Frontend editor makes it simple to change the location of each hotspot indicator.
- Lightboxes can be displayed for videos and images from YouTube and Vimeo as well as Google Maps.
- The hotspot icon might take the form of a Font Awesome image, a series of numbers, or a single dot.
- The colours of your choice can be used for the hotspot icon (and the dot in the circle).
- Retina-ready and quick to respond.
- The hotspot icon can be white, grey, red, green, blue, or purple, and it can even have a pulse animation.
- It is possible to have all tooltips load automatically with the page.
- The content of a tooltip can be anything, including an image or a video.
- Shadow, Light, Noir, and Punk are all available options for the tooltip’s aesthetic.
- Animated tooltips can expand, slide in, fade out, or collapse.
- A Hint Could Be Included, But It’s Not Required Here’s where the arrows go: up, over, down, left, right, up, down, left, right, left.
Flip Box
- Two-sided backdrop images are an option.
- The use of an avatar, support circle icon, or similar picture is discretionary.
- Icon or image of a circle for use with avatars.
- After WPBakery Page Builder version 4.4, the Icon Picker is integrated into the icon support.
- Retina-ready and quick to respond.
- The avatar’s placement can be toggled between the top and sides.
- General element link is optional.
- Side links can be activated if desired.
- Confident CSS3 page-flipping transition.
Gradient Box
- Avatars, images, and icons can be selected using the WPBakery Page Builder’s in-built Icon Picker.
- The shape of an avatar (or icon) can be either a circle, a tiny circle, a large circle, or a square.
- Complete packaging might be square, small-rounded, or large-rounded.
- There’s a gradient colour scheme already built in, and you can change the colours if you want to.
- The vertical alignment of the content area can be centred, or it can be set to solely use padding.
- The content area’s backdrop colour is customizable, giving you the option to use a gradient around the border.
- A customizable option for icon settings.
- For the entire box, a link is optional.
- The built-in rich-text editor in WordPress makes it simple to include any HTML (such as a link).
- You may select to have the entire box provide a tooltip.
- You have the option of choosing the left, centre, or right alignment for the box’s title.
In addition…
Fullscreen Intro
- The backdrop might be an image (with or without a repeat pattern) or a single colour.
- An introductory paragraph can be included if desired; a Font Awesome emblem can be placed beneath the paragraph; and the font size, colour, family, and placement of the introductory paragraph are all customizable.
- The intro text can be clicked to scroll if you want, and you can choose where the scrolling will begin and end, how quickly it will go, and how far it will move.
- Adjustable storage bin height.
Carousel & Gallery
- Carousel and Gallery are also available for showcasing the photographs.
- There is the option to use a dot-and-arrow interface.
- Lightbox and bespoke links can be used with carousels.
- Prepared for use with retina displays; quick to react.
- Show slides automatically.
- Thumbnail tooltips can be turned on and off.
- Set a minimum and maximum width for the container to automatically centre it.
Font Awesome Animation
- You’re expected to back every single Font Awesome icon.
- A variety of customization options are available for icons, including icon size, icon animation, icon colour, and icon float.
And more.
Various eye-catching UI elements including the Depth Modal, Profile Card, Fluidbox, Ribbon, Animate Button 01, and many more are included and have clean, uncluttered designs.
















Jack (verified owner) –