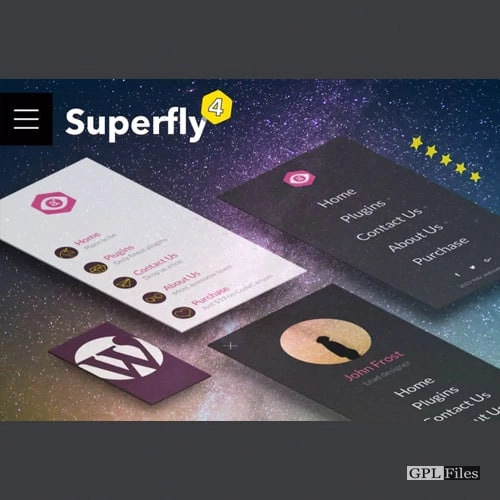
Superfly Menu – Responsive WordPress Menu Plugin
The mouseover interface eliminates the need for an additional click and allows for simple movement and attractive menu disclosure. However, the click option is still available. Only industry best techniques are utilised internally for animations and slick performance.
The most popular web design trend at the moment is the slide-in vertical menu. Now, WordPress users may use this navigational style thanks to the Superfly WordPress Menu Plugin. It is ideal for every contemporary site.
How it works
The Superfly menu is a normal Wordpress menu. Therefore, you create a conventional WP menu (or utilise an existing one) in the WordPress admin’s Appearance/Menus page, and you select this menu as the source on Superfly’s settings page. In its sidebar, Superfly injects a specific menu. If you want to use an already-existing menu on the page as the source for Superfly, you also have the ability to define an alternative menu using a CSS selector. Existing theme menus are not replaced by a plugin. In this situation, you should disable the default menu in the menu location settings or make it invisible using simple CSS (ask advise for this with your live URL).
Features
- different menu modes. Slide in menu, static menu, small icon navbar, skewed panel, and fullscreen mode are all available.
- conforming to GDPR. The plugin doesn’t keep any visitor information.
- Totally responsive. Superfly works flawlessly on many screen sizes.
- showing command. Display or conceal on desktops, mobile devices, certain pages, logged-in users, etc.
- subject matters. To add and style unique material or shortcodes, use the rich-text editor.
- Setups for triggers. Option to toggle menu from any element, such as a button, link, or image, and to hide the default menu button (label).
- many menu sources Add as many WordPress menus as you need to Superfly.
- settings for Google Fonts. Font family, size, orientation, line-height, colours, and more are all yours to choose from!
- rich components Use widgets, shortcodes, or other custom HTML to decorate your menu.
creating a menu. Create your menu items by incorporating icons, chapters, separators, photos, and other elements. Change your logo, background image, colours, and fonts, among other things! - Support for multi-level menus (up to 4 levels). appropriate mobile and desktop device adaptation
- menu divisions Create logical sections for your menu items, then give them headers.
- fluid scrolling Small yet excellent function, especially for websites with only one page. Get your anchored items to scroll smoothly.
- fixed label to content The floating of the button can be disabled and it can scroll with the content.
- Icon repository. To decorate menu items and menu buttons, upload your own icons or use pre-installed icon sets.
- Optional behaviours. such as whether to push content, whether to open on hover or click, etc.
- improved smartphone compatibility. Use Superfly across all platforms or just on mobile. For smartphones, you can even place a navigation bar with your logo on it. Swipes are also supported.
- rich settings for menu buttons. More options include x, y positioning, base and icon colours, text label size, and custom icons.
- lovely animations highly optimised and made entirely of CSS3.
- friendly admin panel Clear layout, easily comprehensible structure, and a wealth of practical possibilities
- social club Facebook, Twitter, Instagram, Google+, Pinterest, Dribbble, YouTube, Vimeo, SoundCloud, Skype, RSS, and email are all examples of social media platforms.
User suggestions
Please feel free to request a feature if you appreciate the Superfly WordPress Menu Plugin but it is missing one you require. Don’t go away alone. We do consider your recommendations. Any criticism is welcome. Please complete the short form below; it just takes one minute. Thanks!
Issues
After applying CSS changes, the Chrome browser has some issues presenting fixed backgrounds (background-attachment:fixed rule) (which is happening when plugin pushes content). Background flickers and turns static. Before Chrome developers address problem for their browser, this cannot be solved. When the background of the body element is fixed, the plugin uses a workaround in this situation. It uses Chrome’s “static” background attachment for the remaining items. If you like a fixed background, you can utilise slide out animation instead of pushing content.
Developers
Our plugin cannot be resold with your theme under Extended License. Contact us for written permission. Check out our Offers page too. Thanks!















Jack (verified owner) –