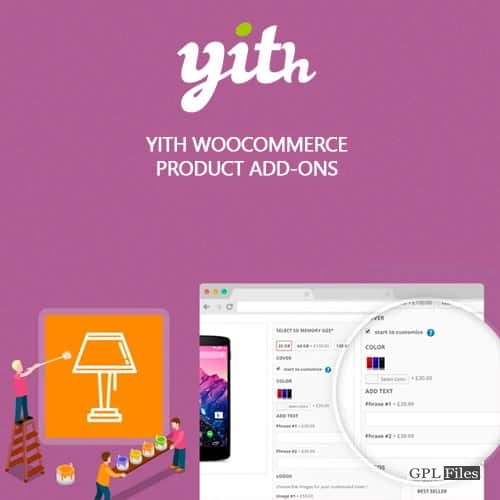
YITH WooCommerce Product Add-Ons & Extra Options
Now, you can create an infinite number of blocks of options, display them on all goods or just particular products or categories, and pick from a variety of add-ons, like radio buttons, select dropdown menus, input text boxes, checkboxes, and more. You can either charge a fee for each option, make it gratuitous, or even lower the price of the product if the option is chosen.
This plugin is a simple way to sell products that can be customised (for instance, if you sell jewellery or t-shirts, you can add a radio button to let customers choose whether to customise it or not, and then display an input field where they can type in the text for printing or engraving), as well as products that require advanced options (for example, you sell a product box and let your users select the number of products to add: you can charge them an additional cost for extra products and let them select a shipping option from a list of available carriers).
The order details will include the choices made by the clients as well as the data they provided.
FEATURES
- Unlimited choices blocks can be created.
- Inside each block, add many options
- Display the block for all products, only selected products, or only selected product categories
- Heading, Text, and Separator HTML elements should be added to the choices block (simple border; double, dotted or dashed border; empty space)
- Add radio button choices
- Add text input options that support “limit input characters.”
- include pick type choices
- Add checkbox option choices. (style: square or rounded)
- To display or conceal a block of options, provide specified conditions. (For instance, only display option B if user selects “yes” in option A)
- Create conditions that will only allow certain product variations (such as “colour black” in the example above) to display the additional options.
- Make the selection required or not.
- Make the choice the default selection or deselect it.
- Decide whether to place the selections before or after the “Add to basket” button on the product page.
- Select the heading to use and enter an optional title for each block of options (h1, h2, h3, etc.)
- For each option, enter a label and a description.
- Make each option’s optional tooltip visible.
- If the option is free (the product price remains unchanged when the option is chosen), set it to free.
- Set whether the cost of the option is constant or will increase the price of the product by %.
- Specify whether the option lowers the item’s price.
- Set the block’s padding and background choices.
- Use the theme’s forms or a unique plugin’s style.
- Change the border, text, and accent colour hues as desired.
- Set the tooltip’s location and colour (top or bottom)

















Jack (verified owner) –