WP Smart Fullscreen Menu
With the help of this one-of-a-kind plugin, your WordPress website will sport an elegant and intuitive full-screen menu.
Because of its robust visual conditional system, you are able to design a very intelligent menu that displays different phases in accordance with the circumstances that you have set.
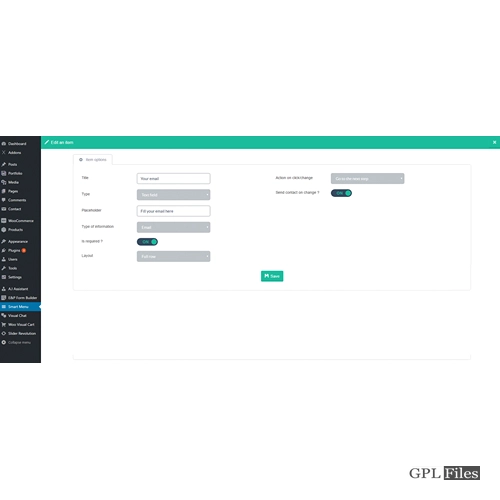
Image links, dropdowns, sliders, textfields, numberfields, rich texts, shortcodes, and more can all be included in a step’s content.
When a user interacts with any given object, that item may trigger a certain action. Examples of such actions include displaying a website component, moving to the next step, altering the page, running JS code, etc.
You may also send a new contact to your MailChimp or GetResponse list by making use of the information that was filled out by the user.
When the user clicks an existing button or link on your website, the user can also initiate the automatically created menu by clicking a dedicated fixed button that is positioned in a corner of the screen.
Features
- Creates a stunning, robust, and intuitive full-screen menu for your website.
- You have complete control over the menu’s appearance, including the colors, typeface, and icons.
- A system that is both intuitive and visible in nature
- Items can take the form of photos, sliders, dropdown menus, text fields, numeric fields, HTML content, or shortcodes.
- Each item has the potential to initiate a specific action, such as proceeding to the following stage, displaying a website component, performing a page redirect, or running JS code.
- The menu may display varying stages depending on the page that is now active or the components that have been completed.
- Select the desired effect from the menu: slide from the top, left, or right, or fade in and out.
- You can send a new contact to your MailChimp or GetResponse list after collecting information about the user via textfields that you can utilise to collect that information.
- You have the option of having the plugin generate a menu button that is permanently displayed in one of the screen’s corners, or you can choose to have the menu appear when the user clicks an element that is already present on your website.
















Jack (verified owner) –