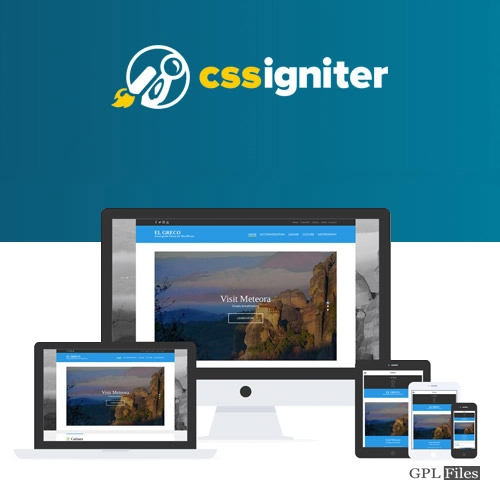
CSS Igniter El Greco WordPress Theme
El Greco is a trip guide template for the WordPress content management system. It gives you the ability to display your information using the usual WordPress posts that you are familiar with and like using. You now have the ability to emphasise each post by adding a review score or a buzzword thanks to the customization that was done to each post.
Creating your menu
You will now need to organise the menus on your website now that the material has been loaded. Create one menu for the header and one for the primary navigation by going to the Appearance menu and selecting the Menus tab. Personalise each one by adding menu items to it, and then go to “Manage Locations” to place the menus in their appropriate places before saving your changes.
Adding content to your Homepage
El Greco’s homepage is comprised of a slider and an area that can be widgetized for the homepage. You may access this area and add material to it by navigating to the Appearance > Widgets menu option.
Duplicate the demo’s layout
On the homepage of the demo, we have a post that is going to be displayed on the slider, as well as several widgets in the Homepage sidebar. These are five CI Category widgets, each of which displays three posts from a specific category in a layout consisting of three columns.
Changing Footer text
A space for you to insert your copyright information, privacy policy, and other relevant details is provided in the footer of the theme. You will need to navigate to CSSIgniter settings > Site options in order to modify the wording.
Custom Widgets
The theme comes with a total of eight specialised widgets that can assist you in displaying additional information.
The Appearance > Widgets menu item provides access to each and every available widget. There is a brief explanation of each widget’s operation provided just below each individual widget.
The Settings Panel
Our in-house developed settings panel may be found, last but not least, by navigating to the Appearance menu and clicking on the CSSIgniter settings option. You have the ability to adjust several components of your theme from this location, including, but not limited to, changing your logo, establishing a custom backdrop, altering your colour scheme, and adding custom styles via the custom CSS tab. You can immediately understand the functionality that each choice provides thanks to the inclusion of an explanation next to each setting.
How To Use The Page Builder Template
The theme comes pre-packaged with a page builder template, which enables you to use your preferred page builder plugin on it and simply construct layouts that are completely unique to themselves.
To begin using that template, navigate to Pages > Add New on your browser. This will initiate the creation of a new page. You should give your page a title, then go to the Page Attributes metabox and select the Page builder template from the drop-down menu in the template field.
















Reviews
There are no reviews yet.