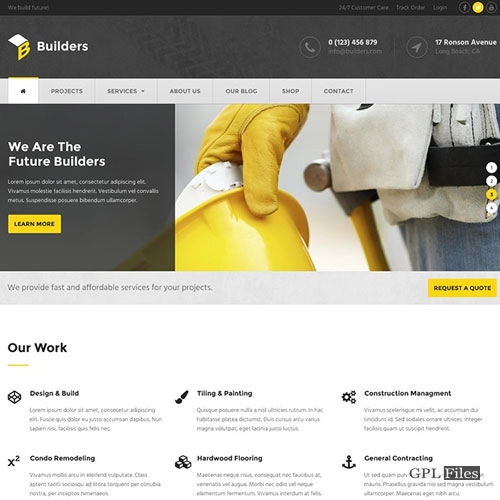
MyThemeShop Builders WordPress Theme
The Builders theme was developed with the building and construction business in mind from the ground up. If you have a beautiful website design, you will be able to bring in more customers regardless of whether you offer products or services.
Overview
The Builders theme is one of our one-of-a-kind and versatile themes that can be used to construct any kind of website, regardless of the line of work that you are in.
It allows you to construct virtually any kind of page you might require thanks to its extensive customization options. It includes a total of 12 different pages, each of which has a distinctive layout. It provides a large number of options for personalising the homepage, such as the tabbed section, the section on squad stats, the section on services, the section on our work, and a great number of other options.
You are welcome to make use of the one-of-a-kind toggle provided in order to further personalise your website. Additionally, there are header choices that can be modified to suit your needs.
Having a separate tabbed section for each of your endeavours puts all of your hard work in plain view for everyone to see.
The company stats section provides an overview of the current state of your organisation as well as its historical performance. On the homepage, there is a portion labelled “Why Us,” which allows you to explain to potential customers and clients the advantages of working with your business.
Whether you are a one-man show or have a team behind you, a “Who We Are” section allows you to inform the world who is involved in your endeavour. This is helpful whether you are a one-man show or have a team behind you. Your website will get a more personable appearance as a result of this.
If you have ever contemplated persuading the entire world to take an interest in your business, you will find the inclusion of a testimonials portion to be extremely helpful. It makes it easier to highlight comments made by customers, which lets others know that you mean business.
Features
General Settings
- Put in your logo here.
- Create a Favicon
- Symbol de contact pour les appareils mobiles
- Add a Metro Symbol
- Nickname space for Twitter users.
- Method for Using Feedburner in URLs
- In the header section, there is a field for adding code.
- Choice for the Footer Code
- AJAX Quick Lookup can be activated or deactivated.
- Enable/Disable Responsiveness
- Please enter the number of products to be displayed.
Performance Options
- Turn on or turn off the prefetching feature.
- Slow Load Enable/Disable
- Activate Async JavaScript
- Delete ver Parameters
- Plugins for WooCommerce should be optimised.
Styling Options
- Choose Your Own Adventure Game!
- Choose Between the Sidebars on the Left or Right
- Options for an Unlimited Number of Background Colors on the Webpage
- 60 Background Picture Choices, or Upload Your Own
- Effect of Parallax for Background Pictures
- Insert your own Code into the Custom CSS Field.
- Choice to Turn on or Turn Off the Lightbox.
Sidebar Settings
- Make Your Own Personal Sidebars
- Choose Section for Homepage
- Create Single Article Sidebar
- Pick the Sidebar option for Individual Sites.
- Establish a Sidebar Called “Archive Page”
- Choose Your Tags in the Archive Section
- Choose Your Archive Period From the Sidebar
- Totally separate sidebar for the Author Collection.
- Different Sidebar for Search Sites
- Sidebar for 404 Invalid Page
- Different Sidebar for Shop Sites
- Make a Brand-New Sidebar for the Individual Product Listings
Misc. Options
- Choices for More Advanced Typography
- Pick from more than 630 different Google Typefaces.
- Choices Available for Importing and Exporting
Header
- Choices for the Header’s Background
- Effect of Parallax on the Background of the Banner
- Turn on the Floating Panel for Navigation.
- Display the Principal Menu
- Display the Context Window
- Display company logos
- Top Selection for the Background of the Navigation Bar
- Coloration of the Upper Navigation Text
- Enable the Explanation of the Top Navigation
- Tagline for Top Navigation to Be Enabled
- Display Social Sharing Buttons in the Banner
- Enter Twitter Nickname
- Use LinkedIn Link
- Alternate version of Google Plus.
- Include a Contact Information Section
- Information on Contact Name Color
- Tagline for Personal Information Color
- Background for the Primary Navigation
- Adjustable Gradient for the Primary Navigation Background
- Turn on parallax for navigation in the BG.
- Choose Your Subheader’s Background Here
- Make your selection for the colour of the subheader title.
Footer
- Enable or Suppress Footer Widgets
- Choose between the 3 Column and 4 Column Widget Arrangement.
- Select the Background Color for the Footer Gadget.
- Choose to Display or Conceal the Social Icons
- Include Social Symbols
- Section for the Content of Copyrights
- Choose the Background Trademark Option
Homepage Settings
- Choose a format for the homepage.
- Builder for the Homepage Arrangement
- Homepage Slider Choice
- Choose Slideshow Category
- Choose the number of posts to display on the slider.
- Create a Custom Slider
- Activate “Request a Quote” Section
- The Background of the Quotation Section
- Traveling for the Quote Section
- The colour of the quote heading
- Color of the Background of the Quotation Button
- Text for the Switch
- Reference Button Link
- Introduction to the “Our Efforts” Section Background
- The Heading Color for “Our Efforts”
- The Substance and Color of “Our Work”
- The Heading for the Segment Called “Our Work”
- Posts Tagged with “Our Efforts”
- Background of the Tabs Section
- Tabs Coloration in Use
- Coloration of Inactive Sections
- Background for the tab bar with a parallax option
- The Order Selection for Tabs
- Background for the “Company Stats” Section, with the Ability to Use Parallax
- Heading Color “Company Information” Heading
- Content Coloration for “Company Metrics”
- Section Heading for the “Company Information”
- Counter for the “Company Information”
- “Why Us?” Introductory Information
- “Why Us” Color of the Headline
- “Why Choose Us?” Material Color
- Subject Heading: “Why Choose Us”
- Articles Titled “Why Us”
- The “Who We Are” Page Title of This Section
- The “Who We Are” Page Optional Picture Section With Text Content
- The “Who We Are” Page Text for the Switch
Blog Settings
- Subheader for the Site
- Subheading of the Article Title
- Pick one of two post formats available on the blog page.
- Choose from the Prominent Categories.
- Numerous Varieties of Pagination
- The Main Page’s Post Meta Information
- Single Post Subheader (Single Post)
- Consolidated Traces of Previous Steps
- Single Article Layout
- Meta Data Organizer
- Emphasis added to the author comment
- Switch off the date in the comments.
- Where to Find the Social Sharing Buttons Location
- Make Social Sharing Buttons Available on Sites
- Social Networking Buttons Orgaziner
Ad Management
- Below the Article Title Advertisement
- Display Advertisements After XX Days
- Advertisements to Appear Below the Post’s Material
Projects
- Title of the Programs Section
- Choose the number of Projects articles you want.
- On the Projects screen, there is a Pagination Selector.
Services
- Title of the Services Department
- Choose the Number of Available Service Locations
- Pagination Selector located on the screen for Services
- You can add brochures to the services widget area here.
















Reviews
There are no reviews yet.