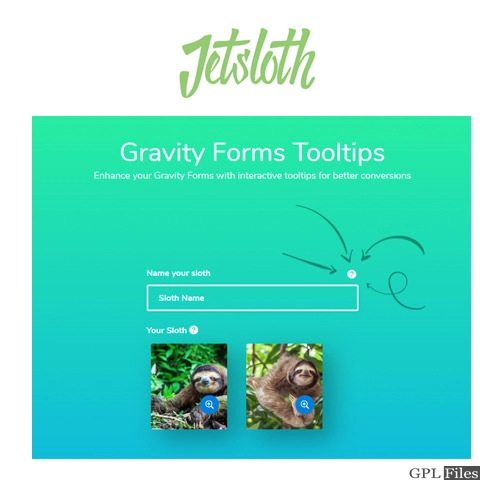
Jetsloth – Gravity Forms Tooltips
Do you need to incorporate tooltips into your Gravity Forms in order to improve the quality of the information and message they provide? The Gravity Forms Tool Tips add-on makes it very simple to accomplish precisely that! You can customise the colour, size, and location of your tooltips with the help of a dynamic settings panel, and you can also add one-of-a-kind tooltip information to any field that’s part of your Gravity Form.
Tooltips for Gravity Forms
Do you need to incorporate tooltips into your Gravity Forms in order to improve the quality of the information and message they provide? The add-on for Gravity Forms called Gravity Forms Tooltips makes it very simple to accomplish just that!
You can customise the colour, size, and location of your tooltips with the help of a dynamic settings panel, and you can also add one-of-a-kind tooltip information to any field that’s part of your Gravity Form.
Easily add styled Tooltips to any field in your Gravity Forms
Our plugin allows you to quickly and simply add tooltips to any of the fields that are found inside Gravity Forms. Tooltips also function with all of our other current plugins, such as the colour picker, image options, and collapsible sections, which means that you may use our newest plugin with the combination of JetSloth plugins.
Give any field label a tooltip
Using this plugin for WordPress called Tooltips, you will be able to add a new tooltip to each of the fields in your form. Since tooltips are compatible with all of the fundamental Gravity Forms field types, you are not constrained by the kinds of the fields.
Works with JetSloth’s suite of plugins
Are you already taking use of some of our most popular Gravity Forms addons? The good news is that Gravity Forms Tooltips is compatible with all of our currently installed Gravity Forms plugins, including Collapsible sections, Image Choices, and Gravity Forms Color Picker.
There are now even more compelling reasons to get the Sloth Bundle in order to improve the overall appearance of your website’s Gravity Forms.
Settings options for fine-grain control
You may personalise the appearance and feel of tooltips using either a global option that will apply to all forms or an override style setting that will apply only to the currently active form. You have complete control over your tooltip styles, including the icons, font size, font colour, and more. You may further tailor each tooltip by including custom CSS styles in the configuration options for your theme or website.

















Reviews
There are no reviews yet.