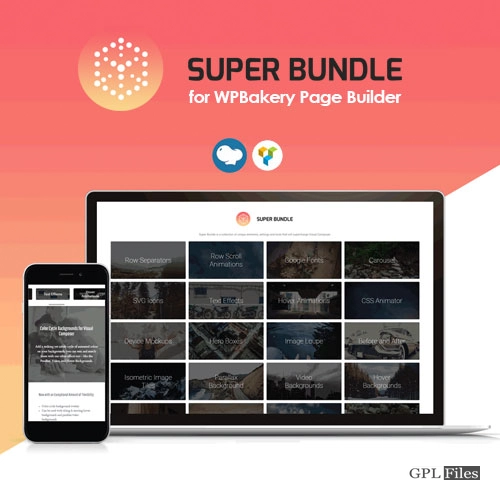
Super Bundle for WPBakery Page Builder
Boost the functionality of your WordPress website with add-ons such as Video and Parallax Background, Carousel Anything, Text Animation, and more. Discover ALL of our addons contained within one specific addon!
Since 2014, we have been working to develop hundreds of high-quality WPBakery Page Builder Addons and WordPress Plugins. We combined the helpful plugins into a single add-on that has a large number of features but a low price tag so that you can mark it with your website.
Important: In order for this application to function, you will need to have WPBakery Page Builder installed. Both the WPBakery Page Builder Super Package and the Ultimate Addons for WPBakery Page Builder can be used in conjunction with one another for optimal results. It’s possible that this won’t work properly with certain plugins or themes, so make sure to change WPBakery Page Builder carefully.
The Super Bundle due to WPBakery Page Builder provides you with a fantastic assortment of our virtually finely tuned diagram parts and instruments that are designed to supercharge your experience using WPBakery Page Builder.
And we aren’t talking about the standard way of entering information, which involves coloured boxes with discrete headings and other styles of headings.
We’re speaking about one-of-a-kind, eco-friendly plugins that also have extraordinary features, such as the ability to unravel your rows using splendid curving separators, timed front animations, mockups of Macbook Pros, or the capability to bear a preview within the backend WPBakery Page Builder executor that updates as much as you modify your content material.
Features
Background Effects
To make your website look more polished, place the checkmark next to the appropriate plugin’s specific historical previous outcomes. Background with a moving parallax effect that strikes up, down, left, and right, Floating Backgrounds, Video Backgrounds from YouTube and Vimeo, Color Cycle Backgrounds, and Background Gradients are all available here.
- Option in accordance with the interact parallax route in accordance with the correct, left, up, and down directions
- Include colour overlays that correspond with your backgrounds.
- Simply copy and paste a link to a video on YouTube or Vimeo in order to reverse it so that it appears in the background.
- Just upload an image, or we’ll make it slant, but the occupation will remain atop the hover.
- The background is a colour circle with an overlay.
- Change the speed of the colour cycle so that it alternates between being very rapid and very slow.
- You have the option of using a variety of distinct historical outcomes, or you can combine them.
Row Separators
Put the spotlight on your content by using one of the more than 70 different tiered partition designs for your website. Make comparisons between the consolidated rows and the historic rows that came before them by incorporating wacky separators into the consolidated rows.
- 70+ customizable, extraordinary SVG order separator designs
- dividers at the top and bottom
- In the vertical direction, scale separators, and in the horizontal direction, explode to them.
- You can add boundaries or change their colour, and then adjust their thickness.
- Option following the addition of one’s own customised SVG level separator designs
Row Scroll Entrance Animations
Add excellent results of your rows and content material; maintain them fly in from distinct instructions specifically it run up the view, and select beside dozens of our different animations. Give your internet web page a interactive spin as a lot thine guests scroll through thy web page.
- 13 Entrance Animations
- 14 Departure Animations
- WPBakery Page Builder’s Row Preferences are represented by their Handles.
- Only JavaScript, not jQuery, should be used for persistent velocity.
- disables mobile devices to ensure a faster rendering time for the webpage.
Video Lightbox
When that quantity is now selected, a sizeable video lightbox popup is displayed. Add video and picture thumbnails to that quantity.
- YouTube, Vimeo, as well as self-hosted video popups in WEBM and MP4 format
- Utilize small images or video clips as advertisements.
- A massive movie lightbox that fills the screen.
SVG Draw Animation Effects
You can either upload your own SVGs to your website or add animation to existing images to make them appear as though they are alive and well.
- Animates SVGs by employing an effect known as “live rendering.”
- Converts SVGs to outlines and vice versa
- Alter the SVG slaughter and specify not only the shade but the thickness
- You have the option of picking from the following three different brush augmentation types: Delayed, Simultaneous, or One by One.
Text Animation Effects
Text animations such as typewriter, scrambler, fade, random letter, vertical flip, and disappear can be used to embellish your website that is hosted online alongside endearing headlines.
- 6 particular textual content findings
- Enter extraordinary phrases, then synchronise timing with the text based on its occurrences.
- Include a few fines on a page that is not accompanied by another.
- Change the colour, the size, and then the font of the writing. extra
Number Count Up
Include an entry animation that is a replica of your numbers to make them appear to matter more when he is seen over your display device.
- Straightforward, but practical in light of the fact that elastic is utilised in accordance with quantity
- First add a description, then a route.
- Alter the size of the typeface and then change the colour of the subject matter.
- Alter the size of the typeface and the colour of the headings, then move on to the descriptions.
- Include not only prefixes but also suffixes such as decimals, percentage indicators, and finally forex symbols.
12,000+ SVG Icons
You can quickly browse through thousands of SVG and vector icons and use them on your website. You can then use these icons either as stand-alone icons or as part of buttons.
- More than 12,000 images in SVG format
- Choice after Collect hypertext connections designed to look like icons, or put actual icons inside of buttons.
- Background patterns and outline types for each icon can be modified according to the user’s preferences.
- Option that is in accordance with the addition of buoyant outcomes to your icons
Carousel Anything
Make carousels out of articles, individual and grouped photographs, textual content, buttons, or anything else – or show them to them in order to give your website an elegant kick.
- Place any particular component of the carousel here, such as text, images, videos, or additionally;
- Examples of previous work, such as prototypes, icons, or widgets; something.
- Create a carousel as a consequence of posts and individualised post types in addition to the following two preset types: clearer than most that treats the image that is being highlighted in the same manner as the history
Google Fonts
Choose from among the complete collection of more than 800 Google Fonts for use in headlines and in the body text of rows and columns with ease. No longer will your ability to make selections be limited by the default options provided by your theme.
- All 800+ Google Fonts are easily accessible through the dashboard of your WordPress site without any problems.
- View a sample of each typeface before making your selection.
- There are no restrictions imposed by external subject matters or plugins.
Device Image, Video but Slider Mockups
Put your photos in desktop, tablet, and mobile prototypes, and then choose which ones to display next to specific ones that can be customised.
- Wrap recordings and movies between mobile phones, laptop computers, web browsers, and mockups of various computing systems.
- Choose from over 40 high-resolution prototypes of various electronic devices.
- Mockups of Apple (iPhone, Macbook, or additional), Samsung, or HTC devices, available in one of a variety of colours
- In place of a mockup, all you need to do is upload some pictures and input the video identifiers from YouTube and Vimeo.
- Option in accordance with the currently available purely partial mockups due to the results of the diagram
Hero perception Boxes
Showcase your photographs inside of contemporary, interactive boxes, complete with delay effects that are crystal clear. The only stipulation is that you should make sure to give your website’s design a satisfying turn.
- thirty enchanting and engaging patterns
- CSS animations that are either quick or extremely seamless
- Option following the joining of a single hero container, followed by brimming on peer packaging containers
- Give it some colour, but make it shine like the hero containers.
Loupe: uptake Magnify Element
Loupe: Concept Magnify Element or Loupe offers an interactive magnifying glass that can be placed on your website. This magnifying glass makes it possible to examine the finer details of both images and text. Excellent for websites that focus on selling products.
- Interacting; to amplify the effect, bring it along with your “photograph.”
- You can opt out of click-and-drag and linger instead.
- You have your choice between round and rectangular loupes.
- Dimension, colour, density, and thickness can all be adjusted to the user’s liking.
- Shadows should be added, but glowing effects should be in accordance with your loupe.
- Put magnifying glasses with a variety of designs to your website.
Before but After view Slider
Display an interactive slider for exhibiting before and after pictures about high over each other in relation to each other. First, because of the photographs that come before or after them, and then because of the displaying improvements.
- Due to the fact that it displays “Before and After” pictures, it is ideal for any remodelling or makeover scenarios.
- Supports vertical or horizontal splits, in addition to diagonal and angular splits; this is an improvement for the “photograph” sliders found in WPBakery Page Builder.
- Option to mimic movement by means of hovering, clicking on and stretching, and utilising the quantity indicator
- Adjust the shade, then the breadth using the slider.
- Adjust the starting point of the slider.
- You can combine or complete the settings that you’ve selected.
Isometric conceit Tiles
You can make your website look more appealing by arranging photos in attractive isometric blocks on it. The tiles are both useful and active in the sense that they function as links in accordance with various sites and posts.
- There are ten different isometric arrangements, including squares, squares arrow, rectangles, rectangles arrow, squares by themselves, squares layered, but additionally squares.
- It is both hoverable and interactive.
- Option in accordance with the conjoin connections following the thine tiles
- Alter the angle of your slope, the colours of the sides, the size of the tiles, and the spaces between them, but there’s more.
- Images will be automatically resized to resemble squares after being processed.
- Free the children from their parent containers, but do so at the expense of the complete page. width
CSS Animator Container
Add specific sections as the animation of the whole thing gets more personal with them. Develop more complex ingress animations in tandem with the inclusion of type throughout your pages.
- 40 CSS Entryway Animations
- 7 CSS Animations Used in Loops
- Animate individual person or a few parts
- Adjustable improvement duration & delays
- Option in compliance with all of the Hain animations taken together
- You can give your animations pauses and then intervals.
- Includes fully developed and unobstructed grounds
Hover Animations due to Rows but Content
Enhance the look of your website by making its sections and content more animated when the mouse is over them, and then create more complex effects with those results. It’s possible to tussock a few different hover animations together so that they apply simultaneously when fixated on.
- Heritage delay animations of 10 tiers and higher.
- 8 or more types of delay animations
- Alter the colour of the writing, make it disappear entirely, bring it back into existence, move it up, down, left, right, shrink it, or expand it.
- Choice based on the flip-thy-full-range of a hyperlink’s possible states
- Modifiable: you can adjust individual stimulation properties such as the amount of haze or bevel.
Free view Search (Unsplash, Flickr, Pixabay, Giphy, 500px)
In close proximity to the WordPress Media Manager, search for and download images at the same time. While you are editing the content on your page using the WPBakery Page Builder administrator, you have the ability to ask questions and download images without having to leave the page.
- Conduct a search for continuous snap photographs beyond Unsplash, Flickr, and Pixabay. Giphy, followed by 500px
- Instantaneously incorporated into the WordPress Media Organizer
- Automatic attributions for featured photos that are displayed persistently
- Photos that are non-commercial, industrial, or have no identification can be filtered out.
- Displays white statistics in connection to each picture in the gallery.
- Displays insignia pertaining to one-of-a-kind approval requirements and standards
Backend WPBakery Page Builder Live Preview
The internal editor is preferred by a significant number of users, despite the fact that not all add-ons are compatible with the frontend WPBakery Page Builder editor. Backend WPBakery Page Builder Live Preview enables you to watch the changes that you make while working in the WPBakery Page Builder backend editor. This enables you to monitor the progress of your work more effectively. There is no longer a requirement to keep the preview button held down or to transfer tabs after viewing the effects of your modifications.
- In the backend editor of WPBakery Page Builder, you can watch a live preview of your website.
- Experience new content in conjunction with every transaction that you carry out.
- Renders shortcodes even when they are generated by third-party WPBakery Page Builder extensions, barring any specific problems.
- Integrates instantly with the high-quality dignity option available in the backend of the WPBakery Page Builder.
- There will be no additional configurations.
- You can switch between the various resolutions for your desktop, tablet, and mobile phone.
Backend WPBakery Page Builder Undo or Redo
Utilizing our undo and redo options found within the WPBakery Page Builder editor on the backend of your site will allow you to work more efficiently. You can also use the shortcut buttons CTRL+Z followed by CTRL+Y (CMD+Z but CMD+SHIFT+Z among Mac users).
- Access to the naked and redo options is straightforward.
- Keyboard shortcuts that are simple to use include Ctrl + Z and Ctrl + Y for Windows, but Cmd + Z or Cmd + Shift + Z for Mac.
- Still accessible after submitting, saving, and refreshing the web page. still available.
- Keyboard shortcuts allow you to perform actions without having to move your cursor and are effective for as long as it is concentrated on the window.
- Undo and redo history that is stored in the browser
Smooth Mouse Scroll
Mouse circle scrolling is jerky by default and can carry out degrade the effects of parallax backgrounds but CSS entry animations. You should now have a “smooth” mouse halo navigation experience throughout the entirety of your website.
- Text sections and divs can be made into scrollable components for silky smooth scrolling.
- Disables itself automatically on mobile versions in order to provide a more rapid experience
- Compatible with various trackpads
- The amount of scrolling has been standardised across all platforms.

















Reviews
There are no reviews yet.