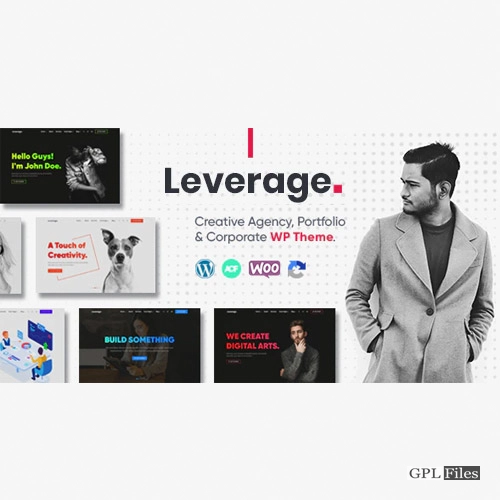
Leverage – Creative Agency & Portfolio WordPress Theme
Leverage is a Premium Responsive WordPress Theme that was built with Elementor. It is great for Creative Agencies, Digital Agencies, Web Designers, Branding, Photography, WooCommerce, and other creative areas.
What is it and why Leverage?
A genuine and original WordPress theme is what you’ll get with Leverage. It is without a doubt one of the most innovative themes that has ever been developed due to the meticulous attention to both usability and performance that went into its development.
The word “leverage” refers to expansion and success in commercial endeavours. We decided on this moniker in order to convey how eager we are to assist other businesses in expanding their operations and enhancing their performance.
What is ready to use when it comes to content?
Leverage comes with a large amount of pre-made content that can be imported into your site with only one click. You have just come across the solution to your search for something that will cut down the amount of time you spend working.
20+ Elementor Demos:
Import between 20 amazing home demos.
20+ Multi-Page Websites:
Import anywhere from 20 to all of your internal pages from your websites.
20+ One-Page Websites:
Import up to 20 single-page websites that feature a menu that scrolls smoothly.
18+ Essential Inner Pages:
The hues and layouts of the inner pages are comparable to those of the home demonstrations.
22+ Powerful Elementor Widgets:
Get complete control over the elements you need to create anything and everything.
180+ Line Icons:
Make your website stand out from the crowd by incorporating icons that are both elegant and uncomplicated.
1500+ Awesome Icons:
Have access to a diverse collection of stunning icons that you can utilise however you see fit.
Infinite Custom Icons:
Move beyond that and make it your own by sending personalised icons to people.
Which popular plugins does the theme support?
The theme comes with a variety of built-in features, including a page builder, a contact form, a slider, a carousel, a lightbox, and many more. However, if you would like to make use of the standard plugins, we also leave the road open for you to do so.
Fully compatible with Elementor.
Builders:
Gutenberg, Elementor … WP Bakery.
Forms and Slides:
Contact Form 7, WPForms, Gravity Forms, Layer Slider … Slider Revolution.
Shop:
WooCommerce.
SEO and Marketing:
Yoast SEO, All in One SEO Pack … Google Analytics.
Security and Performance:
Jetpack, WordFence, WP Super Cache, Autoptimize … W3 Total Cache.
Translators:
WPML, Weglot, Polylang, Loco Translate, TranslatePress … GTranslate.
Others:
Advanced Custom Fields, Really Simple SSL, WP Mail SMTP … A3 Lazy Load.
What kind of websites have already been built with Leverage?
In the process of constructing websites pertaining to Creative Agencies, Digital Agencies, and Personal Portfolios, the theme has already become a reference. We have noticed, over the course of time, that our clients have constructed websites catering to a variety of distinct niches, including the following:
Creatives:
Creative Agency, Digital Agency, Studio Agency … Branding Agency.
Personal:
Web Designer, Graphic Designer, Photographer, Architect … Plastic Artist.
Business:
Consulting, Events, Educational, Music Studio, Health & Beauty … Restaurants.
Startup:
App Showcase, Software Showcase, Social NGO, Fintech … Game Development.
Technology:
Software, Mobile App, Hosting, Security, Auditing, Help Desk … Robotics.
Blog:
News, Editorial, Magazine, Tutorials, Inbound Marketing, Youtuber … Influencer.
Shop:
Digital Products, Clothing, Crafts, Cosmetics, Accessories … Electronics.
How does the theme settings work?
In terms of the theme settings, we executed them to perfection. You do not need to read the manual in order to discover something; instead, just scroll through the many options that are accessible, and you will be able to set up your website in an easy and pleasurable manner.
Branding:
- Image Logo: Include many versions of the logo depending on the screen size.
- Logo Height: To achieve a better overall fit, you may need to adjust the height of the logo.
- Logo Filter: on make the brand stand out more, apply some filters on the logo.
Typography:
- Font Family: Don’t feel confined to using the same old conventional fonts.
- Font Size: Make any necessary adjustments to the heading and paragraph fonts.
- Font Weight: You are free to use any weight of the font you choose.
Design & Color:
Theme Color: You can go with one of the 11+ pre-made colours or create a colour of your own.
Theme Mode: Choose between the light and dark theme modes.
Button Mode: allows you to have buttons on your pages that have an excellent design.
Body: Assigning your own colours to everything allows you to go above and beyond the established defaults.
Navbar Color: Swiftly toggle between a variety of backdrop colours and menu options.
Hero Section: All hero parts of the website should have their own unique colours and visuals.
Header & Menu:
- Navbar Items: Choose which menu items will be displayed depending on the size of your screen.
- Navbar Layout: Adjust the width of the container and the vertical spacing of the navbar to complete the navbar layout.
- Navbar Mode: allows you to decide how the navigation bar will behave when you scroll the page.
- Search Bar: Select whether or not to show the search bar and dialogues.
- S0cial Icons: Add social icons with complete control over their appearance and appearance settings.
- Call to Action: Personalize the primary action button on your website to work the way you want it to.
Footer Section:
- Design and Color: Choose the colour for the background as well as the text colours for the footer.
- Define the number of columns and the vertical spacing for the footer in the layout.
- Placement of your brand should include graphical representations of your logo, as well as descriptive language and plain text.
- Add social icons with complete control over their appearance and appearance settings.
- Construct the footer content using bulleted or numbered lists, with or without icons.
- Add between four super widgets and more than twenty normal widgets to your website. Widgets.
- Copyright: Lay out the parameters of your copyright zone however you see fit.
News Section:
- Design & Color: Select the colour for the backdrop as well as the design for each section.
- Determine the number of columns and the amount of vertical spacing between sections.
- Tell your news carousel if it should run automatically by selecting the “Carousel Autoplay” option.
- Choose between a plain format and a stretched format when using the carousel layout.
- material: You are free to edit the section texts and generate material anyway you see fit.
Subscribe Form:
- Design & Color: Select the colour for the backdrop as well as the design for each section.
- Determine the number of columns and the amount of vertical spacing between sections.
- material: You are free to edit the section texts and generate material anyway you see fit.
- Sending: Here you can specify to which email addresses or webhooks the entries will be sent.
Contact Form:
- Design & Color: Select the colour for the backdrop as well as the design for each section.
- Determine the number of columns and the amount of vertical spacing between sections.
- Form Mode allows you to select between a simple form and a form with multiple steps.
- Add fields to your form, and construct it in exactly the manner you want, without any difficulties.
- Sending: Here you can specify to which email addresses or webhooks the entries will be sent.
General Settings:
- Preloader: If you want, you may specify the timeout and enable a gorgeous preloader.
- Cookie Notice: Display a notice to visitors informing them that your website complies with GDPR and utilises tracking cookies.
- Protect your forms with reCAPTCHA to prevent spam from being generated by automated software or robots.
- Define how many columns your blog will have, as well as the vertical spacing between sections.
- Single Post allows you to customise the way the page elements are displayed as well as their size.
- Build anything you want with text, HTML, or shortcodes using the custom feature.
Widget Builder:
Content: Build amazing widgets native to your pages.
Advanced:
- Custom CSS is an area that is only devoted to the customization of the theme’s style.
- Custom JS is an area set aside specifically for the addition of scripts that perform specific functions.
- Disabling ACF: If you do not make use of the ACF plugin, you are free to remove it from the menu.
Support:
- Release notes comprise a presentation of the theme, together with relevant suggestions and version-specific news.
















Reviews
There are no reviews yet.