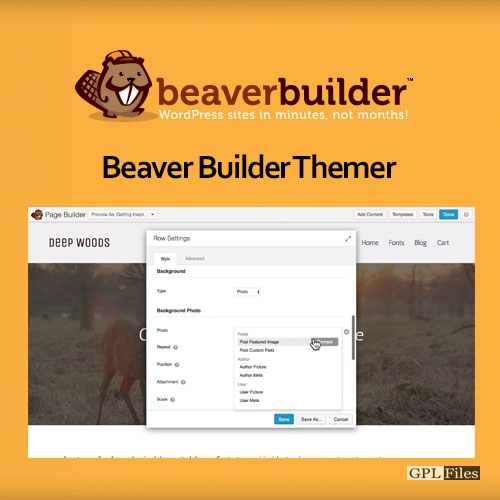
Beaver Builder Themer
The Beaver Themer WordPress Plugin gives you the ability to design layouts for archive pages, to template a full post type, the 404 page, and the search page, and to design parts such as headers and footers. You are able to tie your layouts to the data included within each kind of template by utilising field connections. Using Beaver Themer, you may design a template and then use that design for a number of different posts, items, or custom post kinds. Your website’s headers and footers can now benefit from the power of the Page Builder thanks to Beaver Themer.
Bridge the Gap Between Pages and Your Theme
Using the builder interface, which you are already familiar with, you can create headers, footers, blog layouts, and other elements for your site.
Theme Templates
You are able to design layouts for things like your blog archive, CPTs, WooCommerce Products, and even your 404 page by using theme templates.
Theme Parts
You are able to construct partial layouts like as headers and footers with the help of theme components, and then display those layouts on all of your pages, or just some of them.
Field Connections
You are able to integrate your theme’s templates and parts into the underlying data found in each page or post by utilising field connections.
Post Grids
You will have complete control over the presentation of each article in a list or grid, which will allow you to bring your archive and blog pages to the next level.
Connect Your Data. Reuse Layouts Infinitely
You have always had the ability to include static material in your layouts; however, what do you do when you want to display dynamic data from the currently viewed post or information about your site? The Field Connections feature of Beaver Themer enables you to link the settings of your modules or rows directly to the data that you want, making it possible for a single layout to be applied to a number of different posts, pages, or custom post kinds.
Text
You can connect text fields to anything, from the title of your website to the name of the author of the page you’re currently viewing.
Images
You can connect photo fields to the featured image of your article, the logo of your site, and a lot of other things.
Links
Establish a connection between the link fields and URLs, such as the permalink of the current article or the main site URL.
Custom Fields
Integrate metadata by utilising the custom fields provided by WordPress or a plugin such as Advanced Custom Fields. Themer has APIs that are easy for developers to use. The field connections system can be expanded by developers so that they can add own
















Reviews
There are no reviews yet.