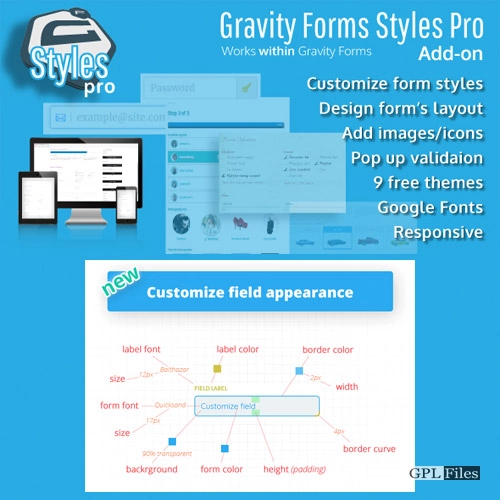
Gravity Forms Styles Pro Add-on
Pixel Perfect, Professional Design
Add Instant Beauty to Your Gravity Forms! There are 9 different form templates to choose from, each of which may be tailored to your specifications with a single mouse click. Gooseflap (bootstrap-like) and Kiwi are two examples of these fashions (Divi-like forms.) Make all the aesthetic changes you like. ALL. CODE.
No Special Shortcodes—Works Within Gravity Forms
There is no complicated configuration, learning curve, or setup required. To be clear, Styles Pro is not an external add-on that tries to superimpose itself on top of Gravity Forms. Launch it in a matter of seconds without finicky settings.
Design Your Forms
The Styles Pro Style Selector makes it simple and quick to create beautiful, functional forms. Alter it whatever you like
For Non-designers
To save you time and effort, our designers have created something amazing. Benefit from professionally completed forms without the need to become a design theory expert. To ensure that your modifications adhere to the finest design standards, we have incorporated these guidelines into the designs themselves.
For Designers
Don’t forget the agony of trying to change Gravity Forms’ default style. Never again! was our final verdict. Do not be frightened! No more fighting the “!important”s four times for each change in your stylesheets; write your overrides freely, even for each theme; utilise many themes on the same page. To save you time, we completely reworked the system, eliminated unnecessary steps, and implemented a hierarchical CSS structure. That’s fine, thank you
Ready for Everything
Fits, it works, it adjusts, it adapts! Gravity Forms Styles Pro is the result of thousands of hours of combined user experience and user interface design work, and it will make your forms a pleasure to use for visitors on any device.
For Everyone
This is where the idea for Gravity Forms Styles Pro came from. Even though we all appreciate Gravity Forms’ many benefits, we can all agree that the most aggravating part has been trying to make it appear good, much alone give it a professional, cross-browser compatible design. All of the projects required more time and money than one may have anticipated.
We’ve been using Gravity Forms for a while now, so we know the difficulties and have worked hard to develop a plugin that would alleviate the frustration of having to manually override Gravity Forms’ default styles.
We’ve put in a lot of effort to make sure Gravity Forms Styles Pro is ready to go right out of the box, saving you time and effort by removing the need to learn about design philosophy, spacing, padding, browser compatibility, device sizes, etc. Through the thousands of hours we’ve spent in this field, we’ve perfected our use of coding and design best practises to take care of all design elements.
There are a lot of cool new features we’d like to show you. If you have any suggestions for improvements we can make in upcoming releases, please get in touch with us.
Features
- Conveniently user-friendly. Integration with Gravity Forms and your theme is completely seamless. This is an extension that was built specifically for use with Gravity Forms, as opposed to a plugin that simply overlays the latter.
- A GUI-based style selector makes it simple to create and modify the layout of your form without leaving the form’s edit page.
- Increases the number of available styles for designing form layout. In addition to the default Gravity Forms layout, we’ve offered a number of more useful alternatives.
- You may forget about using secret shortcodes to manipulate Gravity Forms. Treat as usual.
- To fields, add icons. You’ll be able to change the hue of an icon each time it’s utilised.
- Transform the current radio/checkbox options into those with icons or graphics.
- Give your form access to multiple icon sets. There are more than two thousand images. Font Awesome icon packs are included.
Google’s Line Icons, Icons, and Symbols - Modify the error message displayed when validating changes.
- Use a CSS pop-up to display the validation notice.
- Scroll down to the first invalid field upon form validation.
- Replace the static checkbox and radio button icons found in most browsers with interactive toggles.
- It’s okay to mix a few different ideas into one page.
- widgets that work with the Gravity Forms platform.
- Classes that are Gravity Forms Ready compatible. There’s no need to start from scratch with a redesign if you’ve previously implemented it on your forms and want to use the plugin in tandem with it.
- With just a few clicks, you may change any of the eight distinct form themes that come standard.
- Alter the look of each template independently.
- With the right settings, it uses CSS styles based on inheritance and relative naming to blend in as little as possible while still being fully compatible with your theme.
















Reviews
There are no reviews yet.