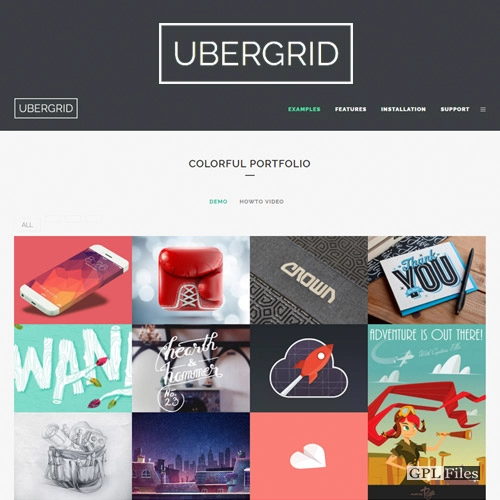
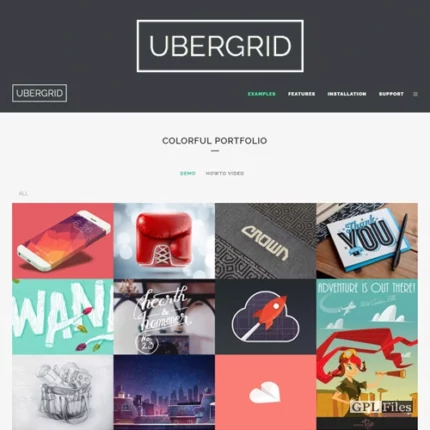
UberGrid | responsive grid builder for WordPress
Because of WordPress, there is now a powerful grid plugin.
UberGrid is a powerful understanding grid / brim architect due to WordPress that gives you the opportunity to construct wonderful looking out partitions about square devices described manually but straight mechanically utilising you WordPress posts including WooCommerce products but custom-made publish types constructed by way of 1/Three party plugins or themes. You can use UberGrid to present your portfolio, employees, products, photographs, blog articles, and any other content that you want to be launched combined with rectangular cells. Its one-of-a-kind adaptability makes it a delight to carry out in accordance with the requirements of nearly everybody.
Features
- It features options to analyse data because of displays with a resolution of less than 768 pixels in depth or less than 440 pixels in width, and it also has an alternative in accordance with the ability to regulate the telephone number on the fly.
- You provide the opportunity to assemble a grid mechanically utilising the posts that are already there (together with custom-made varieties then WooCommerce merchandise). Select the type of submission you want to make, apply any necessary filters, and then construct the grid on each page (or sure day but alter it manually).
- Extremely modifiable cell layouts, such as those seen in the demonstration, including twelve different cell layouts, support for two times the width or height of the display, unique title layouts, labels below cells, and so on.
- The built-in lightbox is nice and sturdy, but it lacks practically all of the features that a different kind of lightbox provides.
- New within version 2.0
- You will have the opportunity to begin the grid in between two lightboxes.
If you have a Retina display, then several hello dpi shows will be supported. - The process of filtering information in order to characterise departments, labour types, industrial classes, and so on.
- Support for pictures, Google Maps, YouTube, Vimeo, and textual content in addition to the robust built-in lightbox featured here.
- Customizable … everything, including the spacing, the border, the arrest measurement, the font odour but measurement, the photo colours, and the colour. You can smell it; I’m picking up the pieces for the ones that are missing.
- In-hover descriptions that can be customised, in addition to assistance with excitement.
- Animated results that load quickly using CSS3 (when supported via the browser).
- 600+ fonts made available through the use of Google fonts
- There is no need to code anything.
- Available now is the brand new Widget version 1.4.
- Pagination assistance is brand new in version 1.6.
- New inside 1.8 Deeplinking assistance.
- After storing your website’s bandwidth worth of photographs with JetpackPhoton support, you can now take them into consideration.
- When difficulties arise, the built-in support characteristic provides assistance.
Workflow
Utilization of UberGrid is really straightforward:
- Simply click the “Add current UberGrid” button.
- Construct a grid manually or automatically by making use of already existing posts, pages, products, and specialised post types.
- You should save the grid that you have crafted and replicate the shortcode that has been generated in accordance with the pages and articles that you require.
Technical options
- After you have completed UberGrid rocket fast salvo, you will be able to bear a keen website and gradual shard internet hosting. The generated HTML will remain cached.
- CSS will load as if it were a distinct stylesheet, so it will not burden your HTML with fashion tags.
- Information about movies hosted on Vimeo or YouTube that is provided by UberBox and partly sordid lightboxes.
- There are no longer any instances of timthumb, Jetpack, or equivalent libraries.
- On the page for the settings, you can access your own diagnostics.
- WordPress version 3.5 is required since UberGrid utilises a fresh new “photograph” selection that became available alongside version 3.5.
- If there are no JS dependencies, there are no conflicts.
Usage
- When you are in the administrative area of WordPress, navigate to “UberGrid,” and then click the “add new” button.
- Don’t forget to give your grid a title.
- Clicking on the “Add cell” button will allow you to add some more cells. Give them the photographs, several format options, and finally the text that you want in accordance with your requirements.
- Make any necessary adjustments to the type or format to bring it in line with the style of your website.
First select “Create,” then select “Save.” - Copy the generated shortened code that is located below the title.
- Put something like this in between your pages and posts at the location where you want UberGrid to appear.
- After praying for quick talents and assistance, take pleasure in or get a broad sense of!

















Reviews
There are no reviews yet.